Blogger 自分のビューがカウントされてしまう問題の本質と解決方法
自分を除くページビューを設定したはずが、やはりカウントされている? という問題は解決できるのか?
自分のブログ記事がどれくらい読んでもらえているかな、というのは、ブログを書いている人には、大変関心のあるところに違いありません。
ところが、自分が投稿編集や、参考にするためなどに、見た時、それもページビューにカウントされています。
これでは、困りますね。
目次
そのため、
この □ にチェックを入れました。それなのに、ある日、やっぱり自分がカウントされている、のに気づいて、がっかりします。「設定保存」とかのメニューがないので、そのせいかな、とも思いました。どうなっているのでしょうか?
「カウントされなくなります」、は嘘なのか?
そもそもは、「統計情報」のメニュー
をクリックして、一番下までスクロールすると、
というのが出てきて、ここをクリックすると、上のページが出てくるのです。□にチェックを入れますと、
一体どうなっているのでしょうか?
Chrome なら F12 キーを押してデベロッパーツール を起動して
Chrome
をお使いだとして、
上の、統計情報管理のページで、F12キーを押すと、
デベロッパーツールが出てきます。ここで、操作しないと、解決できないようです。
詳しくは、次の nkuri さんのブログ
ここには、「Blogger の管理画面から 統計 -> 概要 ->自分のページビューの追跡を管理をクリックし、このブログの自分のビューを追跡しないをチェックすると自分がアクセスしたときのページビューをカウントから除外することができる「はず」なのですが、カウントされることがあります。また、チェックはブラウザを起動するたびに外れてしまいます。」と、ズバリ書かれています。
へ行って、お読みください。この通りやって、うまくいきました。デベロッパーツールからクッキーを操作する必要があるのです。
それでも起る、素人の失敗を解説します
ただし実は、私はここを読んでも、さらにいろいろ苦労しました。その辺のことを、次に書いて行きますので、参考にしてください。
document.cookie = "_ns=2; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/";
「
このスクリプトを、設定したい
自分の
blogname.blogspot.comにアクセスしたうえで
、 Chrome なら
F12
キーを押してデベロッパー ツール を起動して Console に貼り付けて実行すればOKです。」
ということなのですが、
「
このスクリプト」というのは、オレンジ背景の「
document・・・・・
path=/";
」のことです。ここまでは、すぐ分かったのですが、「
Console に貼り付けて実行」というのは、どういうことか?
とにかく、F12 を押してみた
統計情報管理のページないし、ブログを表示した画面で(投稿編集画面では出てきません) F12 を押すと、難しそうな画面が右半分に出てきます。上のメニューで、「アプリケーション」を選択します。見えなければ、>> をクリックすると「アプリケーション」が見えるようになります。
アプリケーションをクリックすると、Cokkie の中に、自分のブログの url が見えます。(ここでは、 ・・・sutekilife・・・ です)

|
| スクリプト実行後の _ns |
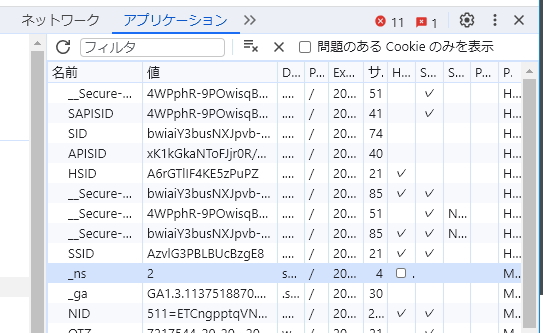
_ns という名前がありますね。これが、自分のビューについての設定です。値は 2 となっています。この「_ns」という名前のパラメーターは、最初の方で出た、
□このブログの自分のビューを追跡しない
にチェックを入れると、作られます。チェックを外すとなくなってしまいます。
ですから、まず、□ にチェックを入れてから、ここへ来ると楽になります。
expires 属性が「セッション」になっているので、Chrome を閉じれば無効化
_ns の Ex(expires )の値が問題なのです!
expire とは、期限切れで終了する、という意味らしいです。□ にチェックを入れただけでは、この値が「セッション」となっているのです。実際に確認して見てください。Chrome を閉じてしまうと、無効になる、という意味のようです。何か、冗談か、ふざけているかのように思いますが、こうなっています。(せめて、その旨の説明が脇に書かれるべきだ、とは思いますが)
では、これを相当長期の期間に設定すれば良かろう、というのが、 上の nkuri さんのブログの趣旨です。(上の図では Ex に数字が入っていますが、これは次のスクリプトを実行した後の状態です)
コンソールに貼り付け、Enter キーで、実行
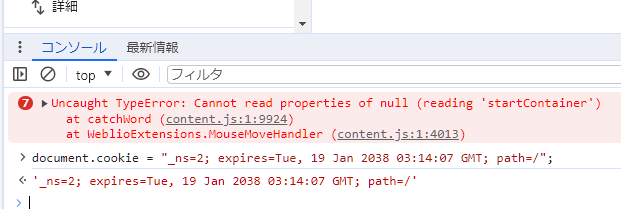
次の図のように、デベロッパーツール画面の一番下に、コンソールがあります。ここの > の所に、上のスクリプト
document.cookie = "_ns=2; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/";
を貼り付けて、「Enter」を押すと、スクリプトが実行されるのです。次の図のようになります。
ところが残念なことに、2023/10/8に、このスクリプトを実行した結果、Ex(expires )の値は
2024-11-10T06:16:49.707Z
となっています。2038年 を受け入れてくれません。何度やっても、ダメでした。右クリックメニューでEx(expires )の値を編集してみましたが、同じことでした。
2024-11-11T02:48:55.345Zとは?2024年11月11日ということは分かりますね。Tは日付と時刻の区切りだそうです。02時48分55秒345ミリ秒という意味だそうです。最後のZは、タイムゾーンで、日本なら+09:00、Zは「協定世界時」、いわゆるグリニッジ標準時ということだそうです。
400日以降は受け付けないみたい
スクリプトを実行した 2023日10月8日 に399日を足すと、この 2024-11-10 となります。400日以上先は受け付けないよ、ということなのでしょう。
本日の段階では、Chrome を一旦閉じて、開き直しても、□にチェックが入っていました。もう少し日が経ってから、Chrome を再起動して、確認してみます。
(10月27日現在、チェックが入ったままになっています)
このスクリプト実行を、毎年、繰り返しやる必要がある、ということです。
やれやれ、というか、年1回、これさえやれば良い、というか。やはり、少し困りますね。
やり方のまとめ
以上の手順を、リストにまとめますと、
- 統計情報、をクリックして、一番下の、自分のページビューの追跡を管理、をクリック
- □このブログで自分のビューを追跡しない、にチェックを入れる(既にチェックしてあれば、パス)
- F12キーを押して、デベロッパーツールを起動する
- コンソールに document.cookie = "_ns=2; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/"; を貼り付け、エンターキーを押す
- expires に数字(正確には将来の日時)が入っていることを確認する
となります。厳密には、毎年これを繰り返す、ただし、2038 は、2038年が近づけば、適当に値を増やしていく、が入りますね。( nkuri さんの言われる、2038年問題がどうなるか分かりませんが)
有効期限に疑問
2024年5月、何気なく、統計情報管理のページに行ったところ、
□このブログの自分のビューを追跡しない
にチェックが入っていませんでした。2024年11月11日までの期限だったはずなのにです。
ただ、想定外のことで、あわててしまって、_ns の値がどうなっていたのか確認しなかったので、はっきりしないところがあります。
再度設定しました。今度の期限は、2025年6月12日です。疑問の目をもって追いかけていきたいと思います。
久しぶりに行ったら、ハードルが高くなっていた
2025年10月、思い出して、久しぶりにF統計情報管理のページに行ってみました。最近、このブログにはご無沙汰していたのです。
当然ながら、追跡しない、のチェックは外れていました。チェックを入れて、F12を押して、上記のスクリプトを貼り付けて、Enterを押しました。すると、次のような文句が出て、拒否されてしまいました。
危険だから、コンソールでは貼り付けはできない、とのことです。
ただ、"allow pasting" とタイプすれば貼り付けができるようになる、とあります。そうやってみますと、
ということで、無事に延長できました。ただし、以前と同じで、クッキーのパラメーターの期限はやはり1年後、「2026-11-12」となっています。(10月8日にコンソールに貼り付けて)